1:Create a new blank file and place an image of your choice in a new layer.
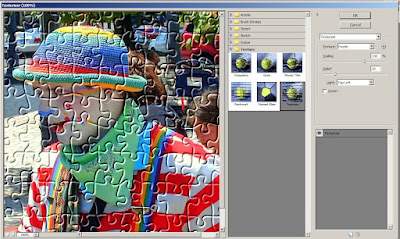
2:Open texturize filter from menu Filter -> Texture -> Texturizer and apply following settings:

So the result will be:

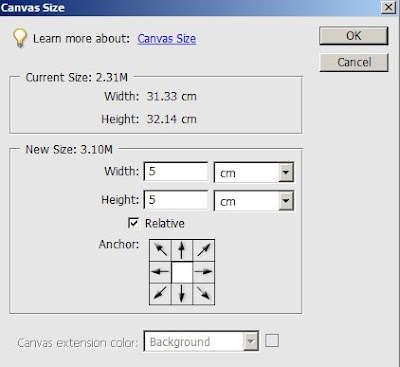
3:Now select the background layer and select from menu Image -> Resize -> Canvas size. And apply following settings:

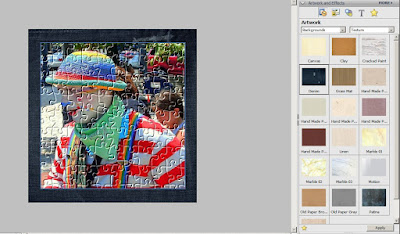
4:From artwork and effects palette select a background texture and apply.

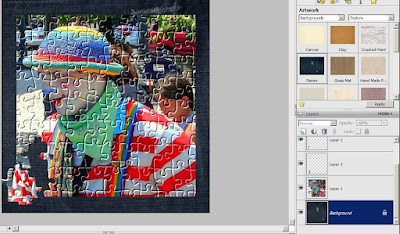
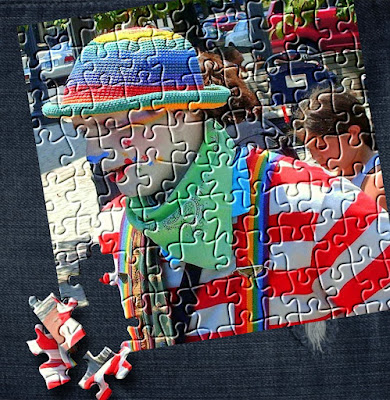
5:To seperate individual puzzle pieces, use the magnetic lasso tool to define a selection that follows the edge of the pieces. Once the selection is defined, make the selected pieces into its own layer.

6:Now use free transformation tool to rotate each puzzle pieces. Applying drop shadow layer styles to create an illusion.
Also rotate the original image to get the following result:

For web designing video tutorials Click Here!
No comments:
Post a Comment