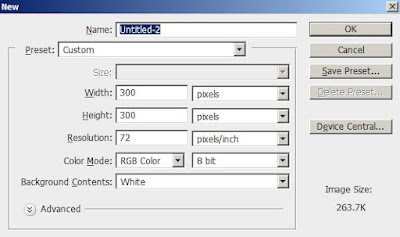
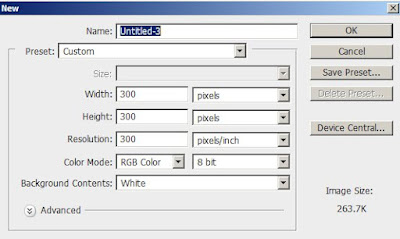
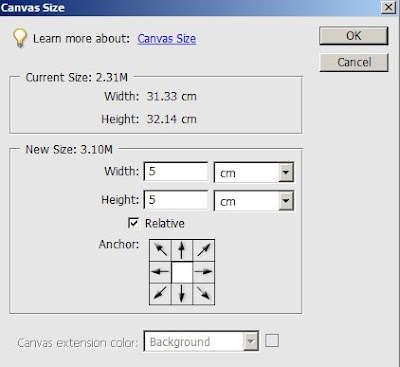
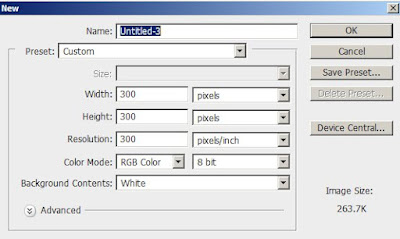
1.Create a new document with following settings

2.Select paint bucket tool from toolbar and fill the background layer with color of your choice. I have used color #c7d9ff
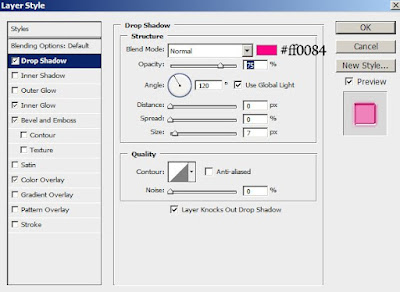
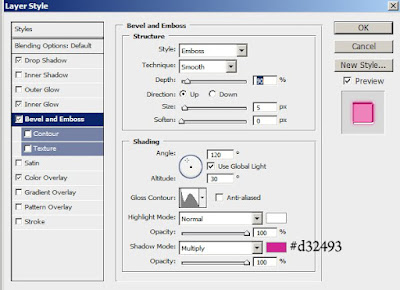
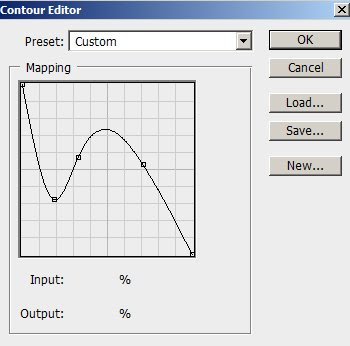
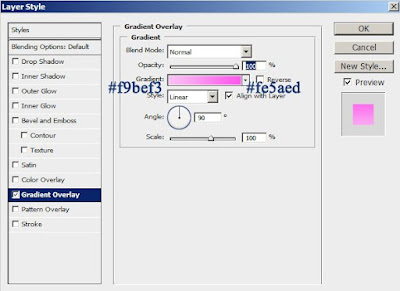
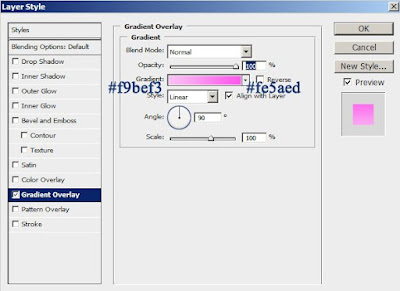
3.Using type tool type some text. Double click the text layer in the layer palette to open layer style window. And select gradient overlay and apply following settings:

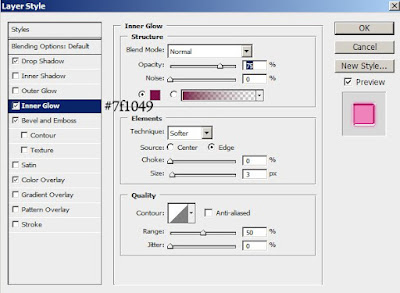
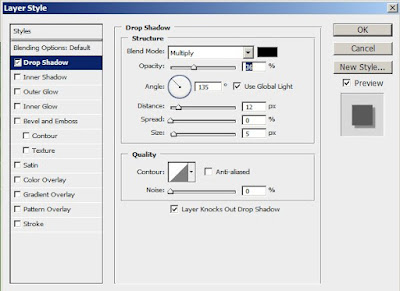
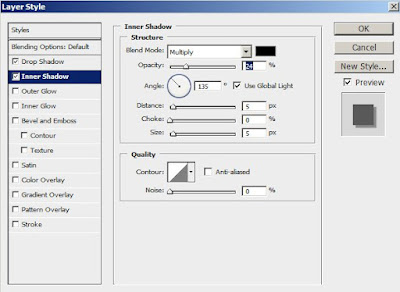
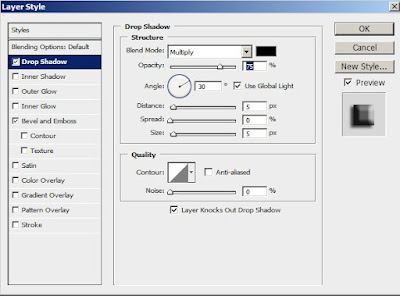
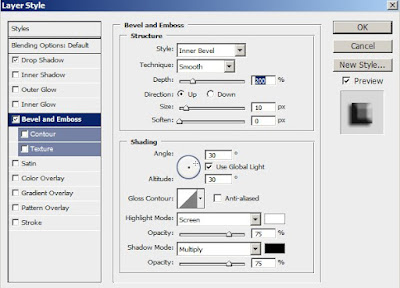
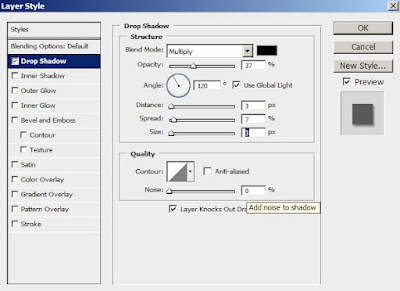
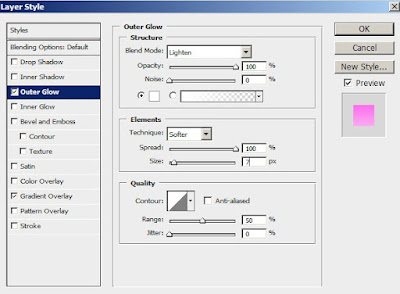
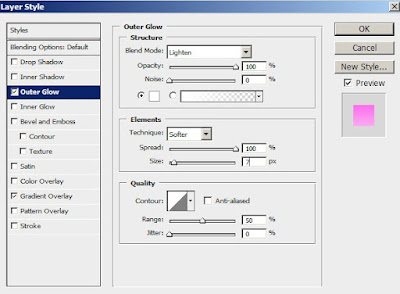
4.Then select Outerglow and apply following settings:

So you have following results:

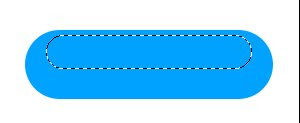
5.Create a new layer. Now with the new layer selected, ctrl click the text layer. Now contract the selection by 1pixel from Select -> Modify -> Contract.
Now select rectangular marquee tool. Cut the bottom half of the selection by clicking alt and selecting the bottom half of the selection.

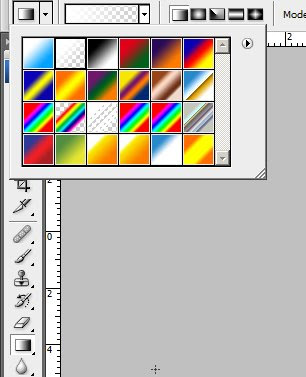
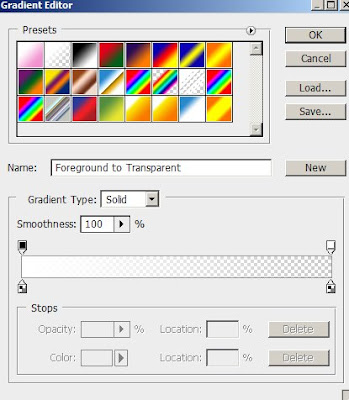
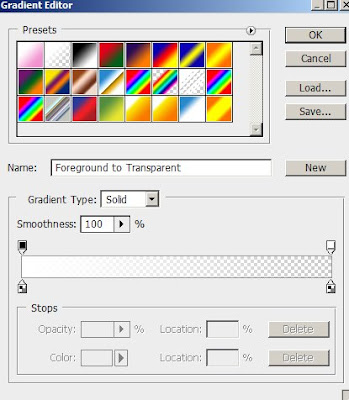
6.Now select white color from the color box. Now select gradient tool. From gradient editor select the second gradient from preset list.

7.Now fill the text from top to bottom by holding shift key.

8.Select the first 2 layer by ctrl clicking. Now right click and select link layers. Again right click and select merge layers.
9.Right click the first layer and select duplicate layer. By selecting duplicate layer choose Edit -> Transform -> Flip vertical. Move down the flipped layer so that it looks like:

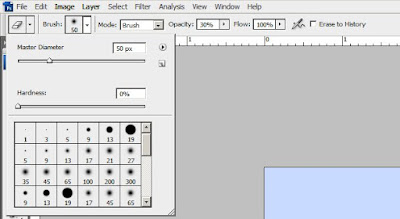
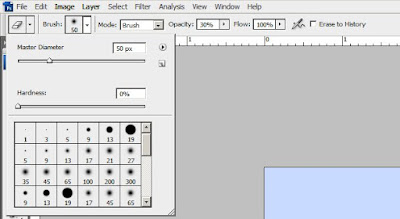
10.Change the opacity of the flipped layer to 30%. Select eraser tool and make following settings:

11.Erase the bottom half f the flipped layer to achieve the final result:

Hope you all enjoyed the tutorial. If you have any queries add it in comments.
Have a great day!!!!