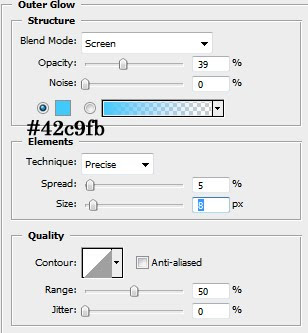
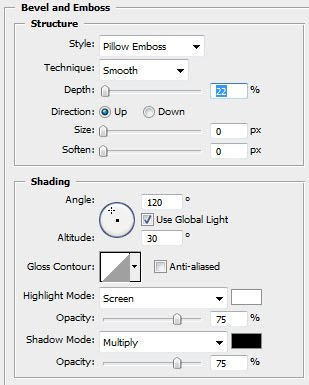
2. Using Text tool type any word of your choice. Change the color to white. Double click the text layer in the layer window to open the Blending options.
3 Apply the following layer styles:



SO the effect looks like:

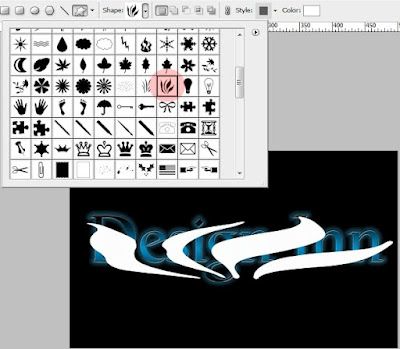
4. Create a new layer. Using custom shape tool, draw the following shape over the text:

5. Change the blending mode of the custom shape tool to Overlay and opacity t0 48%.
So the final outcome is:

2 comments:
Stunning! Very well done!
Brilliant! Great effect, and even I could do it
Post a Comment