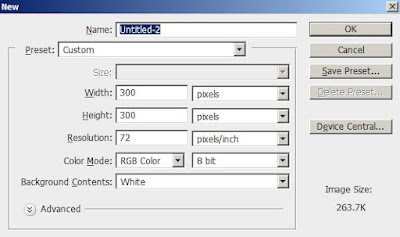
1. Create a new document with following settings:

2.Select rounded rectangle tool from tool bar and draw a rounded rectangle with radius 35px and color #00a2ff.

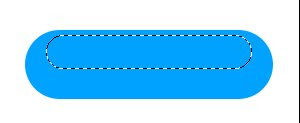
3.Create a new layer. Select rounded rectangle tool and draw above the already drawn rectangle. Now ctrl click the new layer and press delete button so that it looks like:

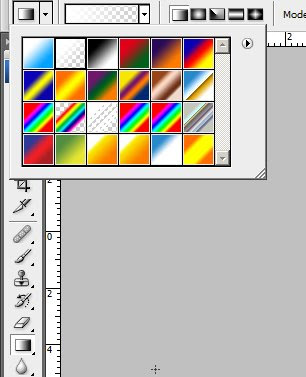
4.Select white color from color box. Click gradient tool and select second gradient effect from gradient editor.

5.Drag the gradient from top to bottom by holding shift key.

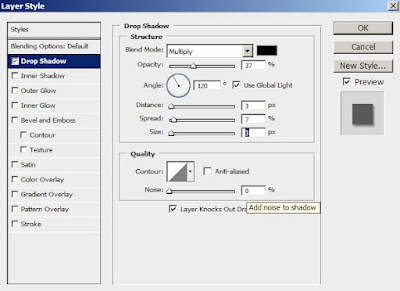
6.Add some text of your choice. Add some shadow effect to the text.

So here is the final result:

Hope you all enjoyed the tutorial. If you have any queries add it in comments.
Have a great day!!!!
2 comments:
Very good this tutorial. was in Coreldraw, but rather as the Photoshop, I found the most do so in the PS.
I am here in Brazil and I call Isma.Meu dream is becoming a professional webdesigners prominence in the world, but get this story with his brother helps, because if it were not people like you, I would not have the opportunity to dream looking forwards and with hope of achieving my dream. Thank you by force!
my blogger adds to his, because I want to always be learning from their tutoriais.Thank you very much brother!
Post a Comment