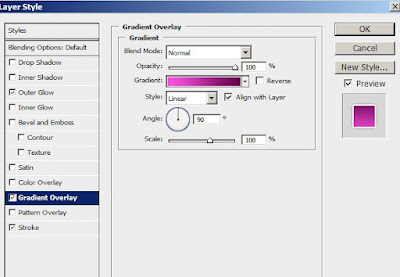
2.Apply the Gradient overlay effect. Make sure the lightest color is the lower part of the text to have an enhanced effect.

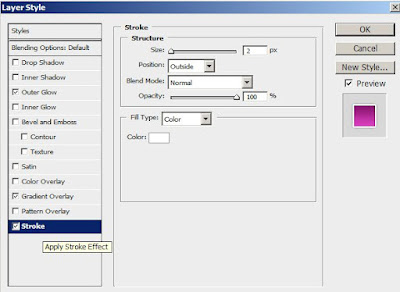
Apply the stroke effect.

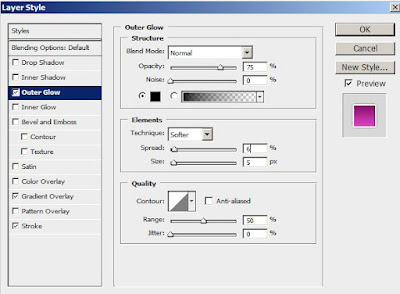
Next give an outer glow to the text

So the text will look similar to:

3.In the layer window, while holding down the ctrl key click the text layer. We can see a selection made to the outline of text.

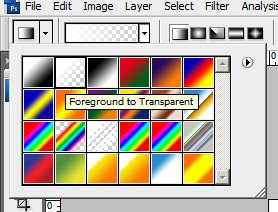
4.Create a new layer(Ctrl+Shift+N). Change the fore ground color to White. Select gradient tool. Choose the second gradient effect-Foreground to Transparent.

5.Holding down down the shift key drag your mouse from top of the selection to half way thru text.

6.Reduce the opacity of Gradient layer. Now select the bottom half of the text using rectangular marquee tool.

Then press delete.
Here is the final result

No comments:
Post a Comment