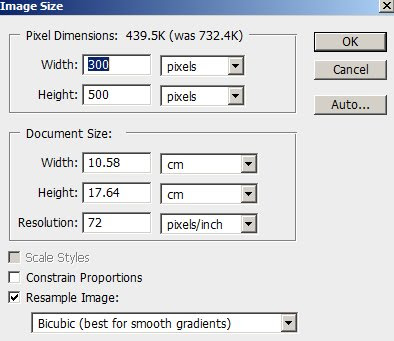
1. Create a new document of any size. Using type tool type 'Google' in your document. The font I have used is Catull. If you don't have you can also use Times new roman font.
 2. As we know each letter of Google has different colors. Highlight each letter and change its color to:
2. As we know each letter of Google has different colors. Highlight each letter and change its color to:G #1645AE
o #D62408
o #EFBA00
g #1645AE
l #007D08
e #D62408

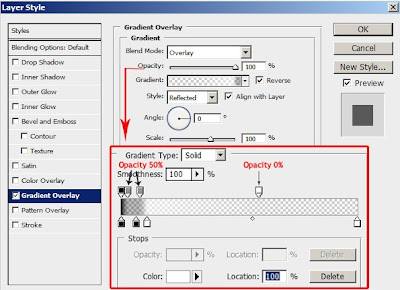
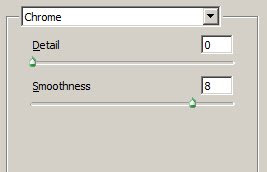
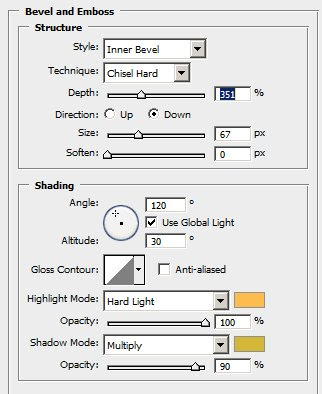
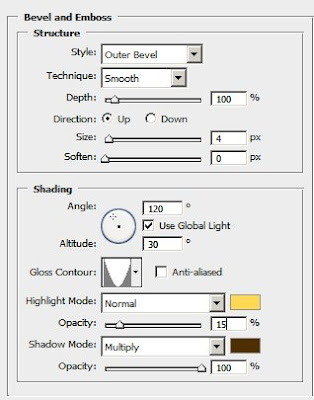
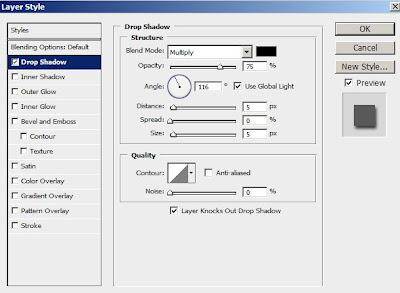
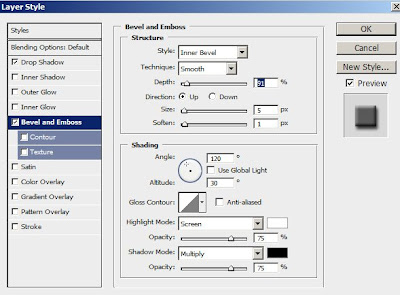
3.Double click the text layer to open layer style window and apply following settings:


Here is the final result.